← 2.12 ボックスモデル(ボーダー) CSS総目次 2.14 視覚表現 →
背景に関するプロパティの中で,"background-color"については,すでに説明しました。このページでは,「背景画像」に関するプロパティについて説明します。
背景画像は,「background-imageプロパティ」によって指定します。その書式は以下のとおりです。
| background-imageプロパティ | |
|---|---|
| 値 | <uri> | none | inherit |
| 初期値 | none |
| 適用対象 | すべての要素 |
| 継承 | しない |
| パーセント値 | 受けつけない |
url(URI)url(images/back.jpg)
url('images/back.jpg')
url("images/back.jpg")つぎに例を示します。まずは,以下のような背景画像を例に考えてみましょう。

そして,この背景画像をbody要素に指定したスタイルシートをつぎのように記述します。
body {
color: #ff0;
background-color: #000;
background-image: url(images/back.jpg);
}さらに,そのスタイルシートを適用するXHTMLのサンプルを次のように記述します。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>background-imageプロパティ</title>
<link rel="stylesheet" href="test.css" type="text/css"/>
</head>
<body>
<p>
abcdefg abcdefg abcdefg abcdefg abcdefg
abcdefg abcdefg abcdefg abcdefg abcdefg
abcdefg abcdefg abcdefg abcdefg abcdefg
abcdefg abcdefg abcdefg abcdefg abcdefg
abcdefg abcdefg abcdefg abcdefg abcdefg
abcdefg abcdefg abcdefg abcdefg abcdefg
abcdefg abcdefg abcdefg abcdefg abcdefg
abcdefg abcdefg abcdefg abcdefg abcdefg
abcdefg abcdefg abcdefg abcdefg abcdefg
abcdefg abcdefg abcdefg abcdefg abcdefg
</p>
</body>
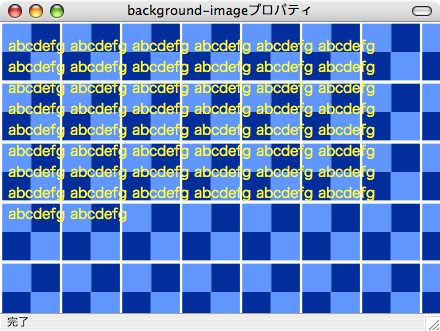
</html>このときの表示結果は,以下のようになります。つまり,指定した背景画像で表示領域を埋め尽くします。

「background-repeatプロパティ」は,指定された背景画像をどのように配置するか,その配置方法を指定します。その書式は以下のとおりです。
| background-repeatプロパティ | |
|---|---|
| 値 | repeat | repeat-x | repeat-y | no-repeat | inherit |
| 初期値 | repeat |
| 適用対象 | すべての要素 |
| 継承 | しない |
| パーセント値 | 受けつけない |
body {
color: #ff0;
background-color: #000;
background-image: url(images/back.jpg);
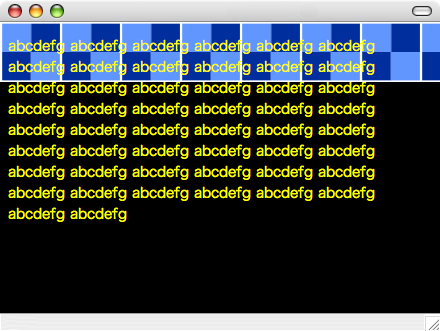
background-repeat: repeat-x;
}
body {
color: #ff0;
background-color: #000;
background-image: url(images/back.jpg);
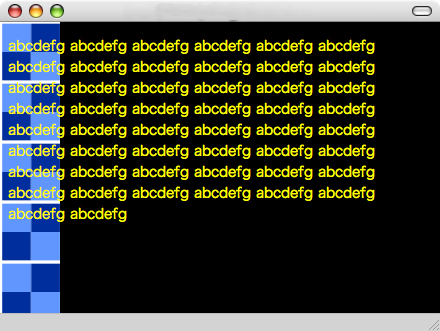
background-repeat: repeat-y;
}
body {
color: #ff0;
background-color: #000;
background-image: url(images/back.jpg);
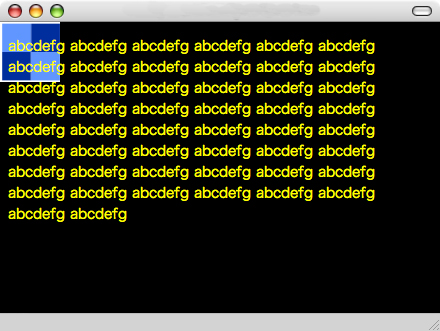
background-repeat: no-repeat;
}
「background-attachmentプロパティ」は,指定された背景画像のスクロール状態を指定します。その書式は以下のとおりです。
| background-attachmentプロパティ | |
|---|---|
| 値 | scroll | fixed | inherit |
| 初期値 | scroll |
| 適用対象 | すべての要素 |
| 継承 | しない |
| パーセント値 | 受けつけない |
body {
color: #ff0;
background-color: #000;
background-image: url(images/back.jpg);
background-repeat: no-repeat;
background-attachment: scroll;
}body {
color: #ff0;
background-color: #000;
background-image: url(images/back.jpg);
background-repeat: no-repeat;
background-attachment: fixed;
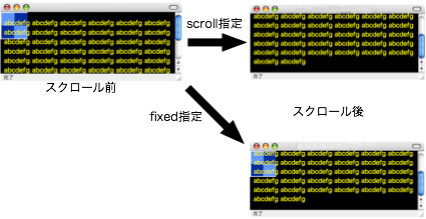
}scrollとfixedの画面表示おける違いの例を以下に示しておきます。

「background-positionプロパティ」は,指定された背景画像の初期表示位置を指定します。繰返し配置する場合は,その位置を基準として縦方向あるいは横方向に繰り返されます。書式は以下のとおりです。(※ この書式は,"CSS 2.1"のプロパティです)
| background-positionプロパティ | |
|---|---|
| 値 | [[<%値> | <長さ> | left | center | right][<%値> | <長さ> | top | center | bottom]?] | [[left | center | right] || [top | center | bottom]] | inherit |
| 初期値 | 0% 0% |
| 適用対象 | すべての要素 |
| 継承 | しない |
| パーセント値 | ボックス自身に対する割合 |
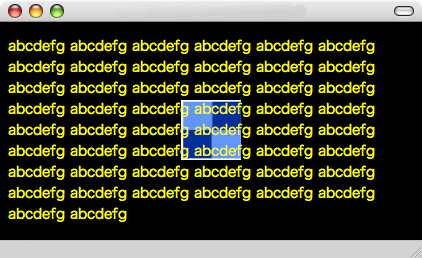
いくつかの例を見てみましょう。まずは,%値によるスタイル指定と,それを適用した画面表示を示します。
body {
color: #ff0;
background-color: #000;
background-image: url(images/back.jpg);
background-repeat: no-repeat;
background-position: 50% 50%;
}
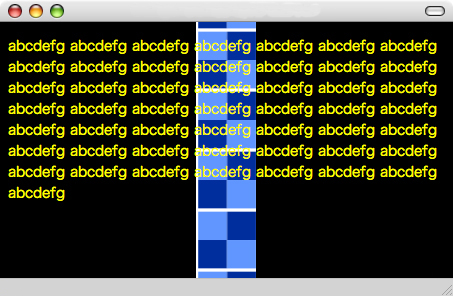
つぎの例は,"50% 50%"に配置された背景画像を縦方向に繰返すスタイル指定と,その表示結果です。
body {
color: #ff0;
background-color: #000;
background-image: url(images/back.jpg);
background-repeat: repeat-y;
background-position: 50% 50%;
}
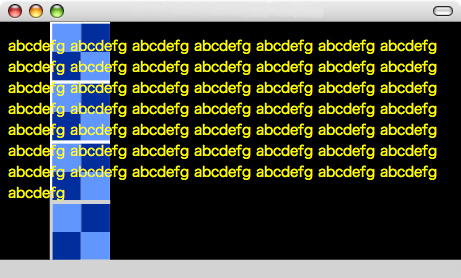
最後に"長さ"によるスタイル指定と,その表示結果を示します。
body {
color: #ff0;
background-color: #000;
background-image: url(images/back.jpg);
background-repeat: repeat-y;
background-position: 50px 0px;
}
「backgroundプロパティ」は,背景色"background-color",背景画像"background-image",背景画像の繰返し"background-repeat",背景画像のスクロール指定"background-attachment",背景画像の配置位置"background-position"を一括指定するための簡略記法です。その書式は以下のとおりです。
| backgroundプロパティ | |
|---|---|
| 値 | [[<'background-color'> || <'backgroound-image'> || <'background-repeat'>|| <'background-attachment'> || <'background-position'>] | inherit |
| 初期値 | 各プロパティを参照 |
| 適用対象 | すべての要素 |
| 継承 | しない |
| パーセント値 | background-positionプロパティの値としてのみ有効 |
例えば,つぎのようなスタイルがある場合,
body {
color: #ff0;
background-color: #000;
background-image: url(images/back.jpg);
background-repeat: repeat-y;
background-position: 50px 0px;
}これを"backgroundプロパティ"で記述すれば,以下のようになります。
body {
color: #ff0;
background: #000 url(images/back.jpg) repeat-y 50px 0px;
}