← 2.11 ボックスモデル(パディング) CSS総目次 2.13 背景画像 →
このページでは,ボックスモデルにおけるボーダー幅,色,形状に関する各プロパティについて説明します。
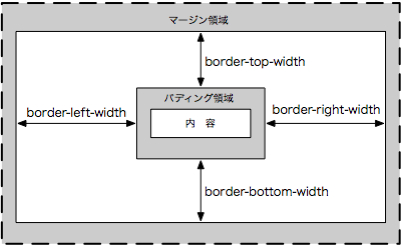
ボーダー幅を設定するプロパティには,「border-top-widthプロパティ(上ボーダー)」,「border-bottom-widthプロパティ(下ボーダー)」,「border-left-widthプロパティ(左ボーダー)」,「border-right-widthプロパティ(右ボーダー)」,およびこれら4種類のプロパティの 一括指定を行う簡略記法の「border-widthプロパティ」がある。

"border-top-width","border-bottom-width","border-left-width","border-right-width"の各プロパティの書式は以下のとおりです。
| border-top-width,border-bottom-width,border-left-width,border-right-widthプロパティ | |
|---|---|
| 値 | <ボーダー幅> | inherit |
| 初期値 | medium |
| 適用対象 | すべての要素 |
| 継承 | しない |
| パーセント値 | 受けつけない |
border-widthプロパティは上下左右のボーダー幅を一括して指定された値で等し指定されます。 その書式は以下のとおりです。
| border-widthプロパティ | |
|---|---|
| 値 | <ボーダー幅>{1,4} | inherit |
| 初期値 | 個別のプロパティを参照する |
| 適用対象 | すべての要素 |
| 継承 | しない |
| パーセント値 | 受けつけない |
<ボーダー幅>に指定する値は次に示すとおりです。
"border-widthプロパティ"の4つの値の指定方法は,"marginプロパティ"と同じです。
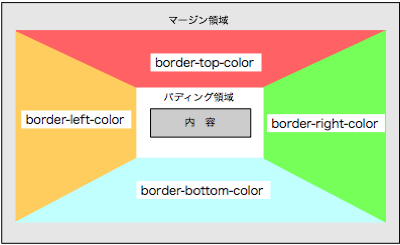
p { border-width: thin }p { border-width: thin 2em }p { border-width: thin medium thick }p { border-width: 1em 2em 3em 4em }ボーダーの色を設定するプロパティには,「border-top-colorプロパティ(上ボーダー)」,「border-bottom-colorプロパティ(下ボーダー)」,「border-left-colorプロパティ(左ボーダー)」,「border-right-colorプロパティ(右ボーダー)」,およびこれら4種類のプロパティの一括指定を行う簡略記法の「border-colorプロパティ」があります。

"border-top-width","border-bottom-width","border-left-width","border-right-width"の各プロパティの書式は以下のとおりです。
| border-top-color,border-bottom-color,border-left-color,border-right-colorプロパティ | |
|---|---|
| 値 | <ボーダー色> | transparent | inherit |
| 初期値 | colorプロパティを参照する |
| 適用対象 | すべての要素 |
| 継承 | しない |
| パーセント値 | 受けつけない |
「border-colorプロパティ」は上下左右のボーダー色を一括して指定します。その書式は以下のとおりです。
| border-colorプロパティ | |
|---|---|
| 値 | [<ボーダー色> | transparent]{1,4} | inherit |
| 初期値 | 個別のプロパティを参照する |
| 適用対象 | すべての要素 |
| 継承 | しない |
| パーセント値 | 受けつけない |
"border-color"プロパティの4つの値の指定方法は,"marginプロパティ"と同じです。
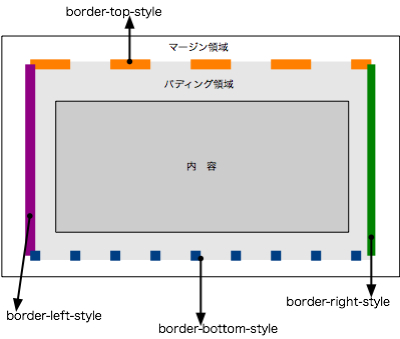
p { border-color: red }p { border-color: red #ff0000 }p { border-color: red #f00 transparent }p { border-color: red rgb(255,0,0) rgb(100%,0%,0%) #ff0000 }ボーダーの形状を設定するプロパティには,「border-top-styleプロパティ(上ボーダー)」,「border-bottom-styleプロパティ(下ボーダー)」,「border-left-styleプロパティ(左ボーダー)」,「border-right-styleプロパティ(右ボーダー)」,およびこれら4種類のプロパティの一括指定を行う簡略記法の「border-styleプロパティ」があります。

"border-top-style","border-bottom-style","border-left-style","border-right-style"の各ボーダー形状のプロパティは,以下の書式で指定します。
| border-top-style,border-bottom-style,border-left-style,border-right-styleプロパティ | |
|---|---|
| 値 | <ボーダー形状> | inherit |
| 初期値 | none |
| 適用対象 | すべての要素 |
| 継承 | しない |
| パーセント値 | 受けつけない |
「border-styleプロパティ」は上下左右のボーダー形状を一括して指定します。その書式は以下のとおりです。
| border-styleプロパティ | |
|---|---|
| 値 | <ボーダー形状>{1,4} | inherit |
| 初期値 | 個別のプロパティを参照する |
| 適用対象 | すべての要素 |
| 継承 | しない |
| パーセント値 | 受けつけない |
<ボーダー形状>は以下のキーワードで指定します。
"border-styleプロパティ"の4つの値の指定方法は,"marginプロパティ"と同じです。
p { border-style: none }p { border-style: solid dotted }p { border-style: solid dashed double }p { border-style: solid dashed solid dotted }各ボーダーの幅,色,形状を一括で設定するプロパティに,「border-topプロパティ(上ボーダー)」,「border-bottomプロパティ(下ボーダー)」,「border-leftプロパティ(左ボーダー)」,「border-rightプロパティ(右ボーダー)」,およびこれら4種類のプロパティ,つまり上下左右ボーダーに同一の幅,色,形状を一括指定する簡略記法の「borderプロパティ」があります。
各ボーダーのプロパティは,以下の書式で指定します。
| border-top,border-bottom,border-left,border-rightプロパティ | |
|---|---|
| 値 | [<ボーダー幅> || <ボーダー色> || <ボーダー形状>] | inherit |
| 初期値 | 各プロパティを参照する |
| 適用対象 | すべての要素 |
| 継承 | しない |
| パーセント値 | 受けつけない |
「borderプロパティ」は上下左右のボーダー幅,色,形状を同一にして一括指定します。その書式は以下のとおりです。
| borderプロパティ | |
|---|---|
| 値 | [<ボーダー幅> || <ボーダー色> || <ボーダー形状>] | inherit |
| 初期値 | 各プロパティを参照する |
| 適用対象 | すべての要素 |
| 継承 | しない |
| パーセント値 | 受けつけない |
以下に例を示しておきます。
h1 { border-left: 2em solid #080 }
h2 { border: 2px solid #ccc }
blockquote {
border-left: 3px dashed #ccc;
border-right: 3px dashed #ccc;
}