← 2.10 ボックスモデル(マージン) CSS総目次 2.12 ボックスモデル(ボーダー) →
このページでは,ボックスモデルにおけるパディング幅に関するプロパティについて説明します。
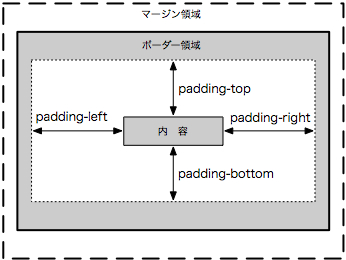
パディング幅を設定するプロパティには,「padding-top(上パディング)」,「padding-bottom(下パディング)」,「padding-left(左パディング)」,「padding-right(右パディング)」およびこれら4種類のプロパティの一括指定を行う簡略記法の「padding」があります。

「padding-topプロパティ」は上パディングの幅,「padding-bottomプロパティ」は下パディングの幅,「padding-leftプロパティ」は左パディングの幅,「padding-rightプロパティ」は右パディングの幅を指定します。その書式は以下のとおりです。
| padding-top,padding-bottom,padding-left,padding-rightプロパティ | |
|---|---|
| 値 | <パディング幅> | inherit |
| 初期値 | 0 |
| 適用対象 | すべての要素(テーブル内部要素(行,列類)は除外する) |
| 継承 | しない |
| パーセント値 | 包含ブロックの横幅に対する割合 |
<パディング幅>に指定する値はつぎのとおりです。
「paddingプロパティ」は上下左右のパディングの幅を一括して指定します。その書式は以下のとおりです。
| paddingプロパティ | |
|---|---|
| 値 | <パディング幅>{1,4} | inherit |
| 初期値 | 個別のプロパティを参照する |
| 適用対象 | すべての要素(テーブル内部要素(行,列類およびセル)は除外する) |
| 継承 | しない |
| パーセント値 | 包含ブロックの横幅に対する割合 |
paddingプロパティの4つの値の指定方法は,marginプロパティと同じです。
p { padding: 1em }p { padding: 1em 2em }p { padding: 1em 2em 3em }p { padding: 1em 2em 3em 4em }