← 2.9 ボックスモデルの概要 CSS総目次 2.11 ボックスモデル(パディング) →
このページでは,ボックスモデルにおけるマージン幅に関するプロパティについて説明します。
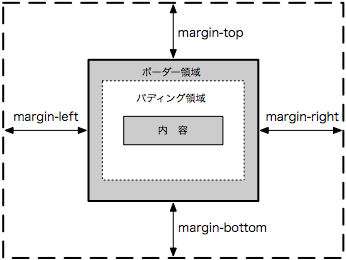
マージン幅を設定するプロパティには,「margin-top(上マージン)」,「margin-bottom(下マージン)」,「margin-left(左マージン)」,「margin-right(右マージン)」およびこれら4種類のプロパティの 一括指定を行う簡略記法の「margin」があります。

「margin-topプロパティ」は上マージンの幅,「margin-bottomプロパティ」は下マージンの幅を指定します。 その書式は以下のとおりです。
| margin-top,margin-bottomプロパティ | |
|---|---|
| 値 | <マージン幅> | inherit |
| 初期値 | 0 |
| 適用対象 | すべての要素(テーブル内部要素(行,列類およびセル)は除外する) |
| 継承 | しない |
| パーセント値 | 包含ブロックの横幅に対する割合 |
<マージン幅>に指定する値は次に示すとおりです。
「margin-leftプロパティ」は左マージンの幅,「margin-rightプロパティ」は右マージンの幅を指定します。その書式は以下のとおりです。
| margin-left,margin-rightプロパティ | |
|---|---|
| 値 | <マージン幅> | inherit |
| 初期値 | 0 |
| 適用対象 | すべての要素(テーブル内部要素(行,列類およびセル)は除外する) |
| 継承 | しない |
| パーセント値 | 包含ブロックの横幅に対する割合 |
<マージン幅>に指定する値は次に示すとおりです。
包含ブロックの横幅
= 'margin-left' + 'border-left-width' + 'padding-left'
+ 'width'
+ 'padding-right' + 'border-right-width' + 'margin-right'「marginプロパティ」は上下左右のマージンの幅を一括して指定します。その書式は以下のとおりです。
| marginプロパティ | |
|---|---|
| 値 | <マージン幅>{1,4} | inherit |
| 初期値 | 個別のプロパティを参照する |
| 適用対象 | すべての要素(テーブル内部要素(行,列類およびセル)は除外する) |
| 継承 | しない |
| パーセント値 | 包含ブロックの横幅に対する割合 |
<マージン幅>に指定する値は次に示すとおりです。
包含ブロックの横幅
= 'margin-left' + 'border-left-width' + 'padding-left'
+ 'width'
+ 'padding-right' + 'border-right-width' + 'margin-right'marginプロパティでは,マージン幅の指定が1つの場合から4つの場合まで4種類あります。それぞれの指定個数により指定されるマージンが変化します。
p { margin: 1em }p { margin: 1em 2em }p { margin: 1em 2em 3em }p { margin: 1em 2em 3em 4em }