← 2.13 背景画像 CSS総目次 2.15 視覚整形 →
CSSの視覚表現には,視覚メディアを対象としたいろいろなプロパティがあります。ここでは,その中からボックスの幅と高さおよびボックスの生成自体に関連する主なプロパティについて説明します。
「widthプロパティ」は,ブロックレベル要素および置換要素が生成するボックスの内容領域の幅を指定します。(※ ただし,ブラウザによっては,ボーダー領域まで含めるものがあるので注意する必要があります。)その書式は以下のとおりです。
| widthプロパティ | |
|---|---|
| 値 | <長さ> | <%値> | auto | inherit |
| 初期値 | auto |
| 適用対象 | 非置換要素および表の行,表の行グループ要素以外のすべての要素 |
| 継承 | しない |
| パーセント値 | 包含ブロックの横幅に対する割合 |
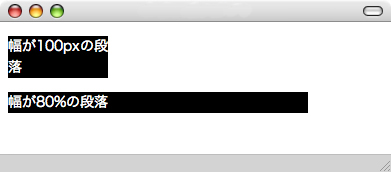
つぎにスタイルシートの例と,それを適用したXHTMLおよび表示結果を示します。
p#a1 {
width: 100px;
color: #fff;
background-color: #000;
}
p#a2 {
width: 80%;
color: #fff;
background-color: #000;
}<p id="a1">幅が100pxの段落</p>
<p id="a2">幅が80%の段落</p>
「heightプロパティ」は,ブロックレベル要素および置換要素が生成するボックスの内容領域の高さを指定します。(※ ただし,ブラウザによっては,ボーダー領域まで含めるものがあるので注意する必要があります。)その書式は以下のとおりです。
| heightプロパティ | |
|---|---|
| 値 | <長さ> | <%値> | auto | inherit |
| 初期値 | auto |
| 適用対象 | 非置換要素および表の列,表の列グループ要素以外のすべての要素 |
| 継承 | しない |
| パーセント値 | 包含ブロックの高さに対する割合(※ 包含ブロックの高さが明確でなく,その要素が絶対配置でない場合は"auto"として扱います。) |
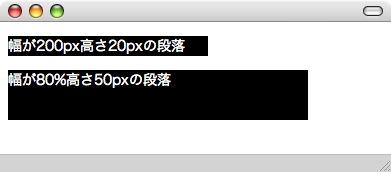
つぎにスタイルシートの例と,それを適用したXHTMLおよび表示結果を示します。
p#a1 {
width: 200px;
height: 20px;
color: #fff;
background-color: #000;
}
p#a2 {
width: 80%;
height: 50px;
color: #fff;
background-color: #000;
}<p id="a1">幅が200px高さ20pxの段落</p>
<p id="a2">幅が80%高さ50pxの段落</p>
「line-heightプロパティ」は,インラインボックスの高さを指定します。「"line-heightプロパティ"が,インライン要素で構成されるブロックボックス,テーブルのセル,キャプション,"inline-block"」が指定された要素に対して指定された場合は,そのインラインボックスの「最小の高さ」の指定となります。また,インライン要素に対して指定された場合は,そのインラインボックスの実際の高さを指定することになります。"line-heightプロパティ"の書式は以下のとおりです。
| line-heightプロパティ | |
|---|---|
| 値 | normal | <数値> | <長さ> | <%値> | inherit |
| 初期値 | normal |
| 適用対象 | 置換要素を除く,すべての要素 |
| 継承 | する |
| パーセント値 | その要素が持つフォントサイズに対する割合 |
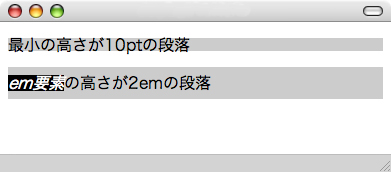
つぎにスタイルシートの例と,それを適用したXHTMLおよび表示結果を示します。
p {
color: #000;
background-color: #ccc;
font-size: 12pt;
line-height: 10pt;
}
em {
color: #fff;
background-color: #000;
line-height: 2em;
}<p>最小の高さが10ptの段落</p>
<p><em>em要素</em>の高さが2emの段落</p>
ここで注意しなければならないことは,あくまでもインラインボックスあるいはラインボックスの高さを設定することであり,その要素の内容領域の高さを指定するわけではありません。また,フォントサイズも拡大,縮小されたりはしません。
「vertical-alignプロパティ」は,ラインボックス内におけるインラインボックスの垂直位置を指定します。 その書式は以下のとおりです。
| vertical-alignプロパティ | |
|---|---|
| 値 | baseline | sub | super | top | text-top | middle | bottom | text-bottom | <%値> | <長さ> | inherit |
| 初期値 | baseline |
| 適用対象 | インラインレベル要素,表セル要素 |
| 継承 | しない |
| パーセント値 | その要素が持つ"line-heightプロパティ"に対する割合 |
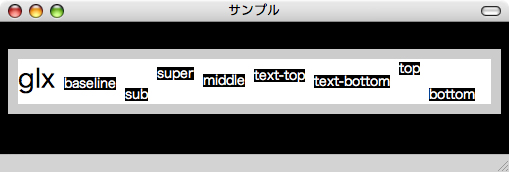
つぎにスタイルシートの例と,それを適用したXHTMLおよび表示結果を示します。
body {
background-color: #000;
}
p {
color: #000;
background-color: #fff;
font-size: 20pt;
border: 10px solid #ccc;
}
em {
color: #fff;
background-color: #000;
font-size: 0.5em;
font-style: normal;
}
em#baseline { vertical-align: baseline; }
em#sub { vertical-align: sub; }
em#super { vertical-align: super; }
em#middle { vertical-align: middle; }
em#text-top { vertical-align: text-top; }
em#text-bottom { vertical-align: text-bottom; }
em#top { vertical-align: top; }
em#bottom { vertical-align: bottom; }<body>
<p>
glx
<em id="baseline">baseline</em>
<em id="sub">sub</em>
<em id="super">super</em>
<em id="middle">middle</em>
<em id="text-top">text-top</em>
<em id="text-bottom">text-bottom</em>
<em id="top">top</em>
<em id="bottom">bottom</em>
</p>
</body>
「displayプロパティ」は,要素が生成するボックスの種類を指定します。その書式(※ この書式は,"CSS 2.1"のものです。)は以下のとおりです。
| displayプロパティ | |
|---|---|
| 値 | inline | block | list-item | run-in | inline-block | table | inline-table | table-row-group | table-header-group | table-footer-group | table-row | table-column-group| table-column | table-cell | table-caption | none | inherit |
| 初期値 | inline |
| 適用対象 | すべての要素 |
| 継承 | しない |
| パーセント値 | 受けつけない |
なお,table,inline-table,table-row-group,table-header-group,table-footer-group,table-row, table-column-group,table-column,table-cell,table-captionのテーブル(表)に関連する各プロパティについては, テーブルに関する他のプロパティとともに後述します。
では,li要素を使った例を示します。まずは,一般的なブラウザの状態,すなわち,"list-item"が指定されているスタイルシートを記述します。
li {
display: list-item;
border: 1px solid #000;
}つぎに,このスタイルシートを適用するXHTMLを記述し,その表示結果を見てみましょう。
<body>
<ul>
<li>項目1</li>
<li>項目2</li>
<li>項目3</li>
</ul>
</body>
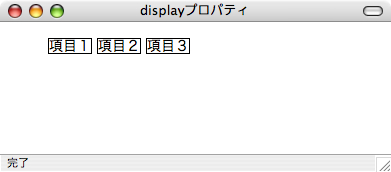
今度は,displayプロパティの値を"inline"として,同じXHTMLを表示してみましょう。
li {
display: inline;
border: 1px solid #000;
}
このようにXHTMLのリスト構造という文書における論理構造に変化はありませんが,視覚的に,つまり文書の物理構造としては,まったく異なる表現が可能となります。(※ この手法は,メニューバーを構築する場合の基礎となる一例です。)