← 1.3 できたら確認しよう 目 次 1.5 DTDを意識しよう →
タグで囲まれた部分を要素と呼ぶ。例えば,
<title>とにかく作ろう</title>の<title>は開始タグ,</title>は終了タグ,となり全体をtitle要素と呼ぶ。
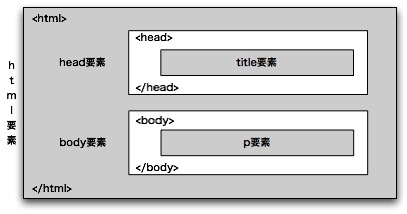
HTMLファイル「test.html」を見ると,最も大きな要素は開始タグ<html>,終了タグ</html>で囲まれたhtml要素だ。
そして,その中はhead要素とbody要素から構成されている。さらに,head要素の内容はtitle要素,body要素の内容はp要素となっている。

仮にABCD要素とEFGH要素というものがあったとき,
<ABCD>*****<EFGH>*****</EFGH>*****</ABCD> 正しいという記述ならば,EFGH要素がABCD要素の入れ子となっているので正しいが,
<ABCD>*****<EFGH>*****</ABCD>*****</EFGH> 誤りという記述の場合は,EFGH要素がABCD要素の入れ子になっていないので誤った記述となる
このように要素が完全な入れ子になった状態で記述する必要があるが,これを整形式と呼ぶ。つまり,HTMLは整形式で記述しなければならないということだ。
最も大きな要素であるhtml要素のことをルート要素と呼び,そのhtml要素のことをHTML文書(ドキュメント)とも呼ぶ。
各要素には,内側に記述できる要素に制限がある。また,必ず記述する必要がある要素,必要に応じて省略できる要素もある。これらのルールを,ここでは文法と呼ぶことにする。
title要素は文書全体に付ける文書名のようなもので,ブラウザのウィンドウタイトルとして表示されることが多い。
文法は,DTDと呼ばれるファイルで規定されている。このDTDにもいくつかの種類があり,それによってHTMLの種類が異なる。
また,SGMLのルールによって記述されたDTDによるものをHTML,XMLのルールによって記述されたDTDによるものをXHTMLと呼ぶ。本ページでは,XHTMLを原則として表現するが,これをHTMLに直すのは非常に簡単である。
整形式で,なおかつ,文法に従って正しく記述されたものを検証済み文書あるいは妥当な文書と呼ぶ。
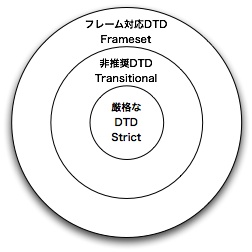
HTML,XHTMLそれぞれに「Strict」,「Transitional」,「Frameset」と呼ばれる3種類のDTDが存在する。

本ページではStrictを中心として記述する。