← 1.2 とにかく作ろう 目 次 1.4 少し勉強しよう →
このページでは,「1.2 とにかく作ろう」で作成したHTMLファイル「test.html」が,きちんと表示されるか,確認してみよう。
確認には,まずWebブラウザを使うんだ。下のイメージは「Firefox」というブラウザだが,Windows標準の「Internet Explorer」でもいいし,Mac標準のSafariでもいい。

ただし,これから先のことを考えると(Web標準というのが出て来る)現在の「Internet Explorer」はやめておいた方が無難かもしれない。
以下は,「Firefox」での方法だが,他のWebブラウザもほぼ同じ操作で確認できるので,各自の環境で試してみるといいだろう。
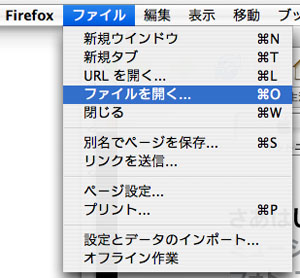
メニューから〔ファイル〕ー〔ファイルを開く〕を選択する。

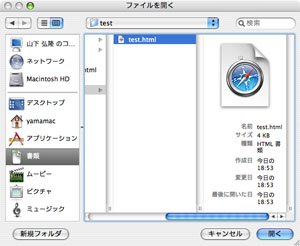
ファイル選択ダイアログが表示されるので,作成したHTMLファイル「test.html」が存在するフォルダを選び,その中からファイル「test.html」を選択した後,「開くボタン」をクリックする。

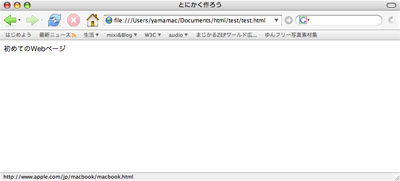
ブラウザに,作成したHTMLファイル「test.html」によって文字列が表示される。

このように画面にうまく表示されれば,一応出来上がりだ。もし,うまく表示されない場合は,もう一度HTMLファイルの内容に間違いが無いかどうか確かめてみよう。