← 2.16 視覚効果 CSS総目次 2.18 テーブル →
このページでは,リスト(箇条書き)に関する主なプロパティについて説明します。
「list-style-typeプロパティ」は,箇条書きに使用するマーカーの種類を指定します。その書式は以下のとおりです。
| list-style-typeプロパティ | |
|---|---|
| 値 | disc | circle | square | decimal | decimal-leading-zero| lower-roman | upper-roman | lower-greek | lower-latin | upper-latin| armenian | georgian | lower-alpha | upper-alpha | none | inherit |
| 初期値 | disc |
| 適用対象 | "displayプロパティ"が"list-item"の要素 |
| 継承 | する |
| パーセント値 | 受けつけない |
箇条書きのマーカーとして,つぎのようなマーカーが指定できます。(※ マーカーの指定は同じでも実際に表示される図形(グリフ)はブラウザによって異なることがあります。また,いくつかの指定が無視されるブラウザも存在します。)
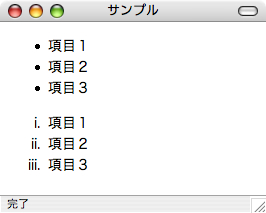
以下にサンプルのスタイルと,それを適用したHTMLコードおよび表示結果を示します。
ul li {
display: list-item;
list-style-type: disc;
}
ol li {
display: list-item;
list-style-type: lower-roman;
}<ul>
<li>項目1</li>
<li>項目2</li>
<li>項目3</li>
</ul>
<ol>
<li>項目1</li>
<li>項目2</li>
<li>項目3</li>
</ol>
「list-style-imageプロパティ」は,箇条書きに使用するマーカーに画像を指定します。その書式は以下のとおりです。
| list-style-imageプロパティ | |
|---|---|
| 値 | <uri> | none | inherit |
| 初期値 | none |
| 適用対象 | "displayプロパティ"が"list-item"の要素 |
| 継承 | する |
| パーセント値 | 受けつけない |
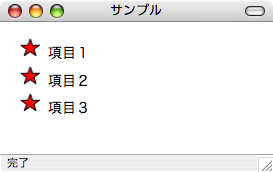
以下にサンプルのスタイルと,それを適用したHTMLコードおよび表示結果を示します。
ul li {
display: list-item;
list-style-type: disc;
list-style-image: url(images/marker.jpg);
}<ul>
<li>項目1</li>
<li>項目2</li>
<li>項目3</li>
</ul>
「list-style-positionプロパティ」は,マーカーの表示位置を指定します。その書式は以下のとおりです。
| list-style-positionプロパティ | |
|---|---|
| 値 | inside | outside | inherit |
| 初期値 | outside |
| 適用対象 | "displayプロパティ"が"list-item"の要素 |
| 継承 | する |
| パーセント値 | 受けつけない |
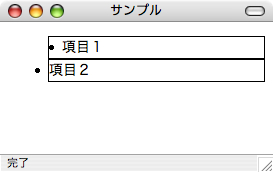
以下にサンプルのスタイルと,それを適用したHTMLコードおよび表示結果を示します。
ul li {
display: list-item;
border: 1px solid #000;
list-style-type: disc;
}
ul li.inside { list-style-position: inside; }
ul li.outside { list-style-position: outside; }<ul>
<li class="inside">項目1</li>
<li class="outside">項目2</li>
</ul>
「list-styleプロパティ」は,"list-style-typeプロパティ","list-style-imageプロパティ","list-style-positionプロパティ"を一括指定する簡略記法です。その書式は以下のとおりです。
| list-styleプロパティ | |
|---|---|
| 値 | [ <'list-style-type'> || <'list-style-position'> || <'list-style-image'> ] | inherit |
| 初期値 | 各プロパティを参照する |
| 適用対象 | "displayプロパティ"が"list-item"の要素 |
| 継承 | する |
| パーセント値 | 受けつけない |
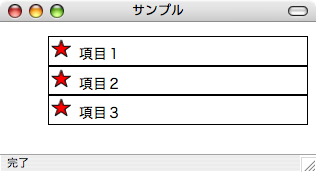
以下にサンプルのスタイルと,それを適用したHTMLコードおよび表示結果を示します。
ul li {
display: list-item;
border: 1px solid #000;
list-style: disc url(images/marker.jpg) inside;
}<ul>
<li>項目1</li>
<li>項目2</li>
<li>項目3</li>
</ul>