ここでは,フロート以外の視覚整形に関するプロパティについて説明します。
「overflowプロパティ」は,内容領域からはみ出した内容の取り扱い方を指定します。(※ "overflowプロパティ"を指定する要素は,その幅あるいは高さが固定されている必要があります。 つまり,"widthプロパティ","heightプロパティ"が共に"auto"ではボックスが自動的に拡張されるためオーバーフローが機能しません。)その書式は以下のとおりです。
| overflowプロパティ | |
|---|---|
| 値 | visible | hidden | scroll | auto | inherit |
| 初期値 | visible |
| 適用対象 | 非置換ブロックレベル要素,表のセル,inline-block要素 |
| 継承 | しない |
| パーセント値 | 受けつけない |
では,つぎのp要素の"overflowプロパティ"の値を変更し,どのように表示されるか見てみましょう。
<p>
あいうえおかきくけこさしすせそたちつてとなにぬねの
あいうえおかきくけこさしすせそたちつてとなにぬねの
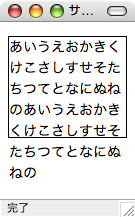
</p>最初は,"visible"の指定と,その表示結果です。
p {
height: 100px;
border: 1px solid #000;
overflow: visible;
}
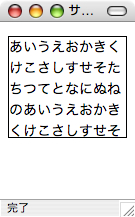
2番目は,"hidden"の指定と,その表示結果です。 切り取られている部分があることに注意してください。
p {
height: 100px;
border: 1px solid #000;
overflow: hidden;
}
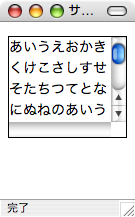
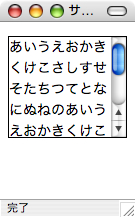
3番目は,"scroll"の指定と,その表示結果です。スクロール機能が提供されています。しかも,横方向のスクロールは必要ないのですが,提供されている点に注意してください。
p {
height: 100px;
border: 1px solid #000;
overflow: scroll;
}
最後は,"auto"の指定と,表示結果です。縦方向のスクロールのみが提供されている点に注意してください。
p {
height: 100px;
border: 1px solid #000;
overflow: auto;
}
「visibilityプロパティ」は,ブロックの可視,不可視を指定します。その書式は以下のとおりです。(※ CSS2では,初期値が"inherit"になっています。初期値は,仕様の版によってよく変更されることがあるので,スタイル指定に際しては初期値をアテにせず,積極的に指定した方がよいでしょう。)
| visibilityプロパティ | |
|---|---|
| 値 | visible | hidden | collapse | inherit |
| 初期値 | visible |
| 適用対象 | すべての要素 |
| 継承 | する |
| パーセント値 | 受けつけない |
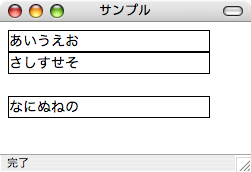
以下にサンプルのスタイルと,それを適用したHTMLコードおよび表示結果を示します。
p {
margin: 0;
border: 1px solid #000;
width: 200px;
height: 20px;
}
p#none { display: none;}
p#visible { visibility: visible; }
p#hidden { visibility: hidden; }<p>あいうえお</p>
<p id="none">かきくけこ</p>
<p id="visible">さしすせそ</p>
<p id="hidden">たちつてと</p>
<p id="visible">なにぬねの</p>