← 1.9 段落と見出し 目 次 1.11 字句要素を見てみよう →
この節では,段落の考え方と,改行について説明します。
段落を表現するためには,p要素を使用します。これは前節で説明しました。また,見栄えはXHTML(HTML)の担当ではないことも学習しました。
しかし,見栄えとは関係なく,段落内で改行位置を指定したい場合もあります。そのときは br要素 を使用して文書構造としての改行を指定することができます。まずは,サンプルで段落(p要素)の性質を見てみましょう。
<p>
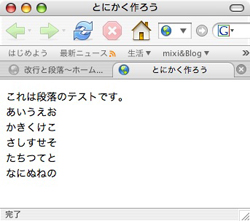
これは段落のテストです。
あいうえお
かきくけこ
さしすせそ
たちつてと
なにぬねの
</p>このサンプルを実際にブラウザで表示した場合の2通りの結果を見てください。


サンプルコードと2種類の表示結果から,次のことが分かります。
そこで意識的に改行位置を指定する場合,br要素を使用します。ただし,「ブラウザの幅をXHTML(HTML)で制御することはできない。」は同じなので,見栄えとしての改行位置は思い通りにならないことがあるので注意がいります。
br要素は,改行を意味する空要素で,書き方は以下のようになります。
<br />では,サンプルを変更して,ブラウザで表示した結果を示しておきます。
<p>
これは段落のテストです。<br />
あいうえお<br />
かきくけこ<br />
さしすせそ<br />
たちつてと<br />
なにぬねの
</p>