← 1.5 DTDを意識しよう 目 次 1.7 補助情報を付加しよう →
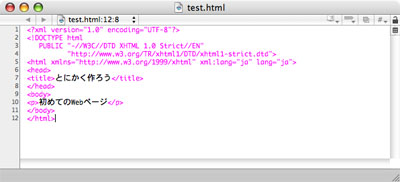
DTDを意識したHTMLファイル「test.html」を作成したが,本当にDTDに適合しているかどうか,どうやって調べるか?
まず,注意することは,このチェックにブラウザが使えないことだ。ブラウザは,Webページの閲覧を行うことを最大の目的として作成されたソフトウェアであり,DTDへの適合はチェックしていない。つまり,ブラウザで表示されたとしても,それは,DTD適合をまったく保証していない,ということだ。
では,どうするか?答えは簡単だ。DTD適合をチェックしてくれるツールを使えばいい。これにはいろいろなものがあるが,もっともよく使われ,標準的なツールであるW3Cの妥当性チェッカーを使ってみよう。
W3C(World Wide Web Consortium)は,Webに関する技術仕様を策定している団体で,XML,HTML,XHTMLなどの仕様も勧告している。
では,実際の手順を見てみよう。
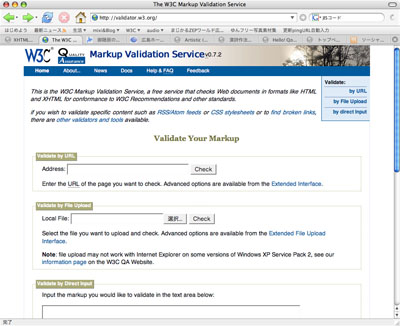
ブラウザのアドレスにURL(http://validator.w3.org/)を入力し,チェック用ページを開く。

テキストエディタで「test.html」を呼び出し,コピーする。

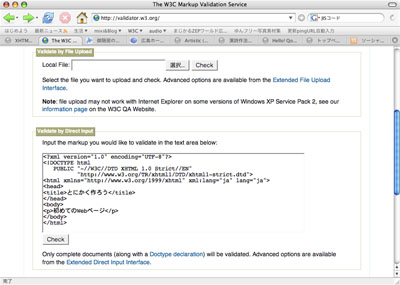
W3C Validator のページにある「Validate by Direct Input」項目のテキストエリアにコピーしたテキストをペーストする。その後,テキストエリア下にある「Checkボタン」をクリックする。

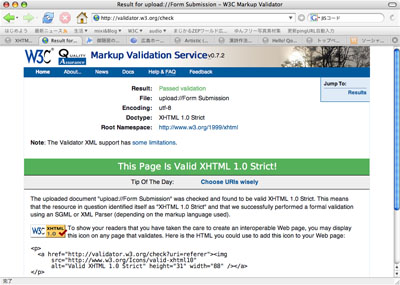
DTDに適合していれば,次のような画面が表示される。

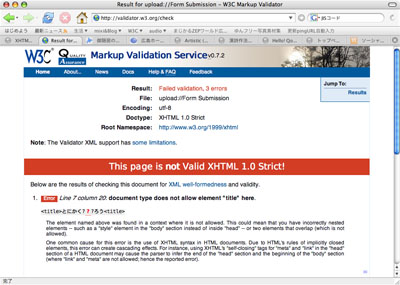
もし,適合していない場合は,次のような画面が表示され,エラー箇所も合わせて表示される。

さあ,実際に作成した「test.html」をチェックしてみよう。もし,不適合の場合は,どこかに間違いがあるので修正しよう。