このページでは,画面全体のレイアウトについて説明します。
「線形」という概念は,すでに説明しましたが,まずは,その線形の状態でのXHTMLコードを示します。
<body>
<div id="block_A">
<p>abcdefg hijklmn opqrstu vwxyz</p>
<p>abcdefg hijklmn opqrstu vwxyz</p>
<p>abcdefg hijklmn opqrstu vwxyz</p>
</div>
<div id="block_B">
<p>abcdefg hijklmn opqrstu vwxyz</p>
<p>abcdefg hijklmn opqrstu vwxyz</p>
<p>abcdefg hijklmn opqrstu vwxyz</p>
</div>
</body>このコードに以下のスタイルシートを適用します。
* {
margin: 0;
padding: 0;
}
body {
color: #000;
background-color: #fff;
}
#block_A {
color: #000;
background-color: #339;
}
#block_B {
color: #000;
background-color: #ccc;
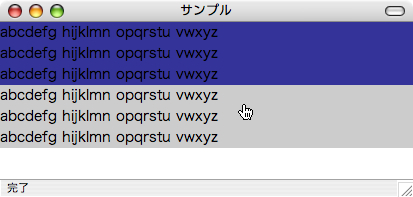
}線形の状態のままでは,つぎのような表示結果になります。

では,このブロックを左右に分けて表示させる(2段組み)ことを考えてみましょう。これには,フロートを利用します。
* {
margin: 0;
padding: 0;
}
body {
color: #000;
background-color: #fff;
}
#block_A {
width: 30%;
float: left;
color: #000;
background-color: #339;
}
#block_B {
color: #000;
background-color: #ccc;
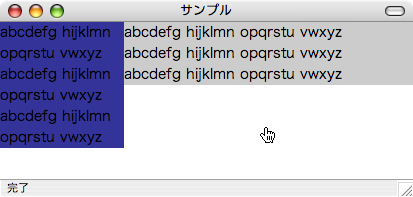
}肝心なことは,寄せたいブロックのフロート指定と,そのブロックの幅を設定することです。ここでは幅に"%値"を使用していますが,画面幅に左右されないレイアウトを考える場合は,"ピクセル値"を指定します。このスタイルシートの場合の表示結果は,つぎのようになります。

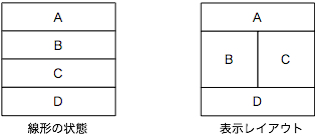
いま図のような線形状態で表されるXHTMLをレイアウトして,上下ブロック(※ 上下ブロックは,ヘッダ,フッタとして使えます。)を持った形式にしてみましょう。

<body>
<div id="block_A">
<p>abcdefg hijklmn opqrstu vwxyz</p>
</div>
<div id="block_B">
<p>abcdefg hijklmn opqrstu vwxyz</p>
<p>abcdefg hijklmn opqrstu vwxyz</p>
<p>abcdefg hijklmn opqrstu vwxyz</p>
</div>
<div id="block_C">
<p>abcdefg hijklmn opqrstu vwxyz</p>
<p>abcdefg hijklmn opqrstu vwxyz</p>
<p>abcdefg hijklmn opqrstu vwxyz</p>
</div>
<div id="block_D">
<p>abcdefg hijklmn opqrstu vwxyz</p>
</div>
</body>
このXHTMLコードに以下のスタイルシートを適用します。
* {
margin: 0;
padding: 0;
}
body {
color: #000;
background-color: #fff;
}
#block_A {
background-color: #339;
}
#block_B {
width: 30%;
float: left;
background-color: #ccc;
}
#block_C {
background-color: #0cc;
}
#block_D {
clear: both;
background-color: #c00;
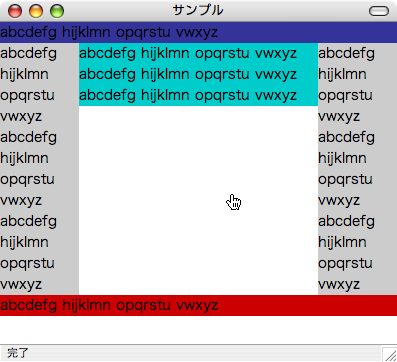
}ここで肝心なことは,フロートに関しては,前述のとおりですが,下のDブロック部分で,「フロートを解除する」ことです。この表示結果はつぎのようになります。

このようにフロートを利用すれば,いくらでも複雑なレイアウトを組むことができます(※ フロート以外に絶対配置による方法もありますが,本書では割愛します。)。では,つぎのXHTMLコードをレイアウトしてみましょう。
<body>
<div id="block_A">
<p>abcdefg hijklmn opqrstu vwxyz</p>
</div>
<div id="block_B">
<p>abcdefg hijklmn opqrstu vwxyz</p>
<p>abcdefg hijklmn opqrstu vwxyz</p>
<p>abcdefg hijklmn opqrstu vwxyz</p>
</div>
<div id="block_C">
<p>abcdefg hijklmn opqrstu vwxyz</p>
<p>abcdefg hijklmn opqrstu vwxyz</p>
<p>abcdefg hijklmn opqrstu vwxyz</p>
</div>
<div id="block_D">
<p>abcdefg hijklmn opqrstu vwxyz</p>
<p>abcdefg hijklmn opqrstu vwxyz</p>
<p>abcdefg hijklmn opqrstu vwxyz</p>
</div>
<div id="block_E">
<p>abcdefg hijklmn opqrstu vwxyz</p>
</div>
</body>このコードのレイアウトでは,ブロックAを上部バー,ブロックEを下部バー,残りのブロックをその間に3段組みでレイアウトしてみることにします。
* {
margin: 0;
padding: 0;
}
body {
color: #000;
background-color: #fff;
}
#block_A {
background-color: #339;
}
#block_B {
width: 20%;
float: left;
background-color: #ccc;
}
#block_C {
width: 60%;
float: left;
background-color: #0cc;
}
#block_D {
width: 20%;
float: right;
background-color: #ccc;
}
#block_E {
clear: both;
width: 100%;
background-color: #c00;
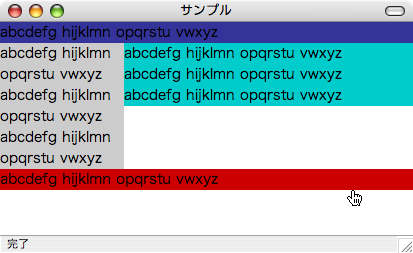
}このスタイルシートを適用すれば,つぎのような表示結果になります。