← 1.23 テーブル 目 次 1.25 サンプルの作成 →
単純なテーブルについては,前回学習しましたが,ここでは,もう少し複雑なテーブルについて学習しましょう。
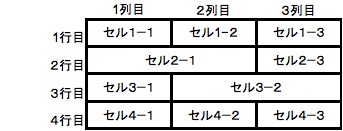
これまでのテーブルは,m行×n列となるテーブル形式でした。しかし,この形式では表現できないテーブルもあります。例えば,次のような形式のテーブルは,これまでのマークアップでは表現できません。

これまで学習したマークアップの方法では,すべての行の列数は同じでなければなりませんでした。しかし,例示の表の場合,2行目と3行目に複数列にまたがるセルが存在し,各行の列数が同一になりません。
では,このような表の場合,どのように考えればよいのでしょうか?それには列をまたぐセルにそのまたぐ列数を指定することで解決します。この指定にはth要素およびtd要素のcolspan属性を使用します。
<th colspan="列数">
<td colspan="列数">
例の場合では,2行1列目のセルが2列にまたがり,3行2列目のセルが2列にまたがっていると考えます。では,実際に先のテーブルのマークアップをしてみましょう。
<table border="1">
<tr>
<td>セル1-1</td><td>セル1-2</td><td>セル1-3</td></tr>
<tr>
<td colspan="2">セル2-1</td><td>セル2-3</td></tr>
<tr>
<td>セル3-1</td><td colspan="2">セル3-2</td>
</tr>
<tr>
<td>セル4-1</td><td>セル4-2</td><td>セル4-3</td>
</tr>
</table>列をまたぐテーブルの他に行をまたぐ形式のテーブルもあります。例えば,次のような形式のテーブルも,これまでのマークアップでは表現できません。

では,このような形式の表の場合,どのように考えるのでしょうか?これも列の場合と同様に行をまたぐセルにそのまたぐ行数を指定することで解決します。この指定にはth要素およびtd要素のrowspan属性を使用します。
<th rowspan="行数">
<td rowspan="行数">
例の場合では,2行1列目のセルが2行にまたがり,3行3列目のセルが2行にまたがっていると考えます。は,実際に先のテーブルのマークアップをしてみましょう。
<table border="1">
<tr>
<td>セル1-1</td><td>セル1-2</td><td>セル1-3</td>
</tr>
<tr>
<td rowspan="2">セル2-1</td><td>セル2-2</td><td>セル2-3</td>
</tr>
<tr>
<td>セル3-2</td><td rowspan="2">セル3-3</td>
</tr>
<tr>
<td>セル4-1</td><td>セル4-2</td>
</tr>
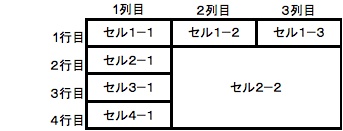
</table>これまでの例では,列と行をまたぐテーブルの書き方についてみてきました。これを応用すれば,行と列双方をまたぐテーブルも記述することができます。例えば,次のような形式のテーブルについて考えてみましょう。

この表の場合,どのように考えるのでしょうか?これも列,行の場合と同様に列,行をまたぐセルにそのまたぐ列数,行数を指定することで表を作成します。この指定にはth要素およびtd要素のcolspan属性とrowspan属性を併用します。
<th colspan="列数" rowspan="行数">
<td colspan="列数" rowspan="行数">
例の場合では,2行1列目のセルが3行2列にまたがっていると考えます。では,実際に先のテーブルのマークアップをしてみましょう。
<table border="1">
<tr>
<td>セル1-1</td><td>セル1-2</td><td>セル1-3</td>
</tr>
<tr>
<td>セル2-1</td><td colspan="2" rowspan="3">セル2-2</td>
</tr>
<tr>
<td>セル3-1</td>
</tr>
<tr>
<td>セル4-1</td>
</tr>
</table>